

Photo To Sketch With More Detail In Photoshop
Written by Steve Patterson. In a previous Photoshop tutorial, we learned how to convert a photo into a sketch using a technique that works great with portraits, since it tends to leave out small, unwanted details like wrinkles and other skin blemishes while focusing more on the general features we want to see in the sketch, like a person’s eyes, nose and lips. Sometimes though, when working with other types of images like landscape or nature photos, buildings and architecture, still lifes, or really any image that doesn’t focus on people, you’ll want the sketch to include those tiny details the previous technique would ignore. In this tutorial, we’ll learn a slightly different way to convert a photo to a sketch that’s usually better suited for these other types of images since it often does an amazing job of bringing out fine details.
If you’ve already read through the previous Portrait To Sketch tutorial, you’ll find that most of the steps here are the same. It’s really just one change in one of the steps that makes all the difference. So as an added bonus for those already familiar with the previous tutorial, at the end of this one, we’ll learn how to create the entire sketch effect from beginning to end in 60 seconds or less! As before, I’ll be using Photoshop CS5 throughout this tutorial but any recent version will work. You’ll find the Photoshop Elements version of this tutorial here.
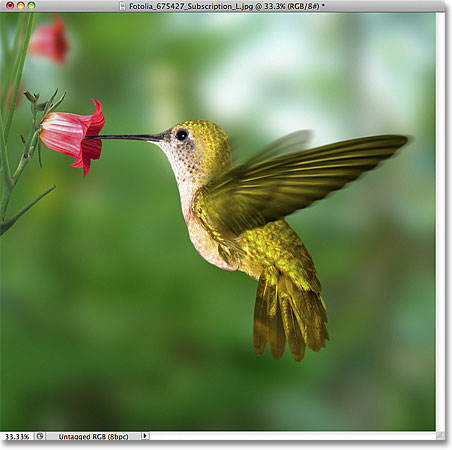
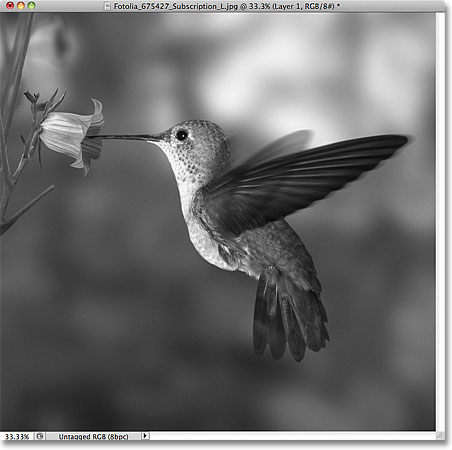
Here’s the photo I’ll be starting with, which comes to us from the Fotolia image library:
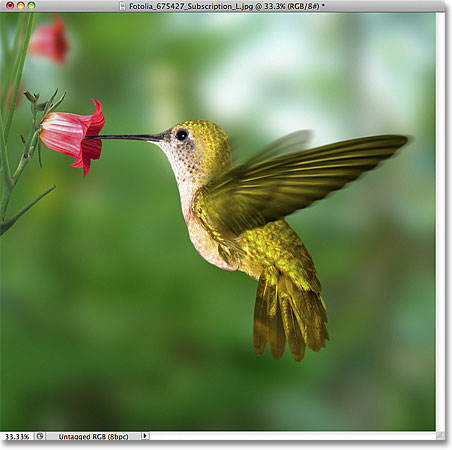
Here’s how it will look after being converted to a color sketch:

Let’s get started!
Step 1: Duplicate The Background Layer
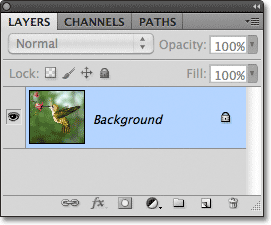
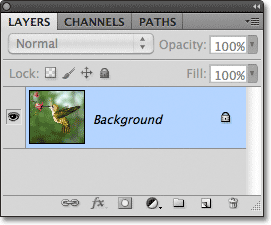
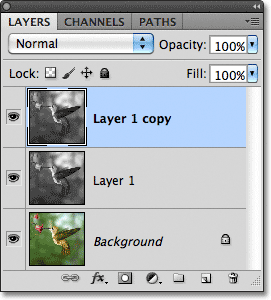
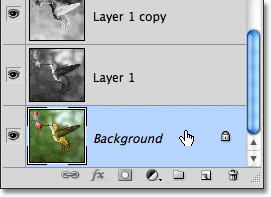
Let’s begin as we usually do with photo effects by making a copy of our original image. This way, all of the changes we make will be made to the copy, leaving the original photo unharmed. If we look in the Layers panel, we see our image sitting all by itself on the Background layer, which is currently the only layer in the document:


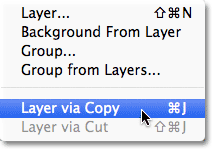
Go up to the Layer menu in the Menu Bar along the top of the screen, choose New, then choose Layer via Copy. Or, for a faster way to run the same command, press Ctrl+J (Win) / Command+J (Mac) on your keyboard:

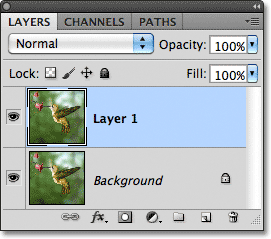
Either way makes a copy of the layer. Photoshop automatically names the copy “Layer 1″ and places is above the Background layer in the Layers panel:

Step 2: Desaturate The Layer
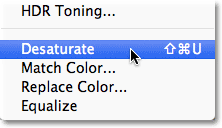
Go up to the Image menu at the top of the screen, choose Adjustments, then choose Desaturate:

The Desaturate command quickly removes all color from the image, leaving it in black and white:

Step 3: Duplicate The Layer
Just as we did in Step 1, make a copy of the layer by going up to the Layer menu, choosing New, then choosing Layer via Copy, or by pressing Ctrl+J (Win) / Command+J (Mac) on your keyboard. A copy of Layer 1 appears above the original in the Layers panel:

Step 4: Invert The Image
Go up to the Image menu, choose Adjustments, then choose Invert:

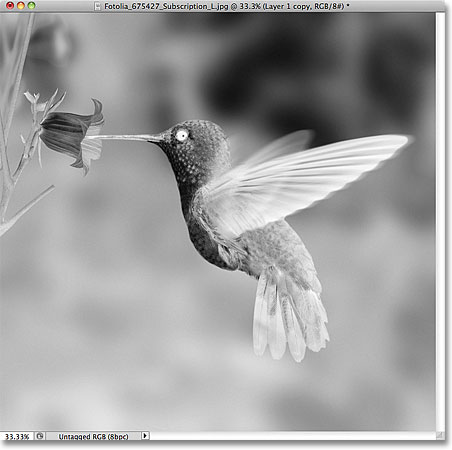
This will invert the brightness values in our black and white image, making light areas dark and dark areas light:

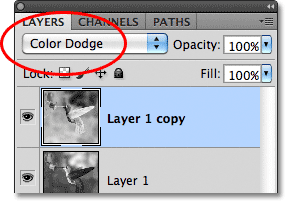
Step 5: Change The Layer Blend Mode To Color Dodge
Change the blend mode of the inverted layer from Normal (the default setting) to Color Dodge. You’ll find the blend mode option in the top left of the Layers panel:

This will temporarily turn the document white:

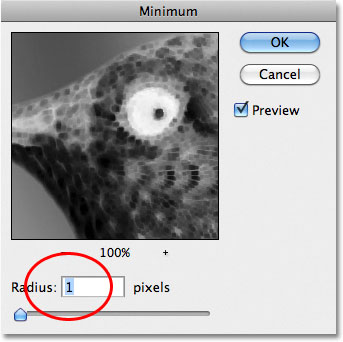
This opens the Minimum filter dialog box. Leave the Radius value at the bottom of the dialog box set to 1 pixel, then click OK to close out of it:

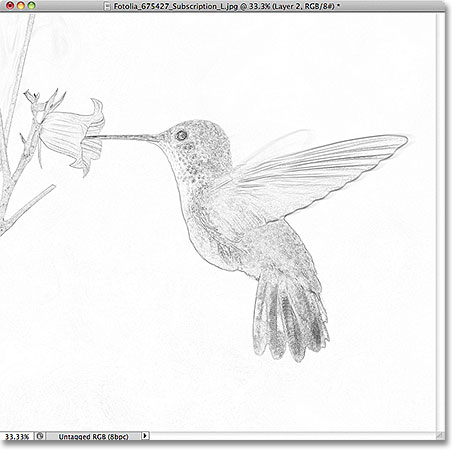
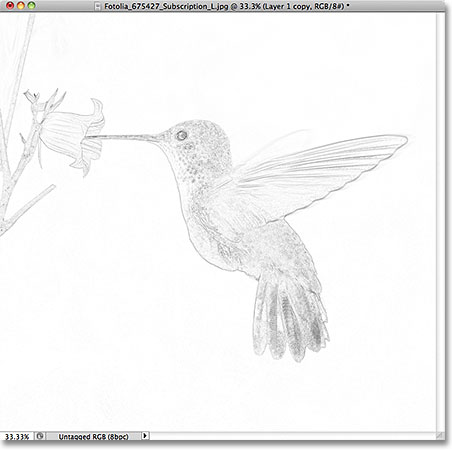
The photo is instantly converted into a sketch with lots of fine detail, much more than what we could have achieved with the Gaussian Blur filter:

Next, we’ll darken the sketch lines, colorize it, and learn how to complete the entire effect in 60 seconds or less!
Step 7: Merge The Layers Onto A New Layer
Hold down your Alt (Win) / Option (Mac) key and, with the key still held down, go up to the Layer menu and choose Merge Visible:

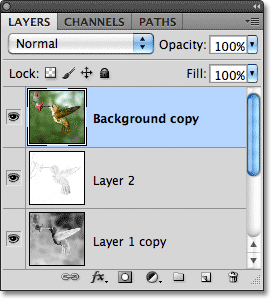
This will merge all of the existing layers onto a brand new layer, “Layer 2″, above them:
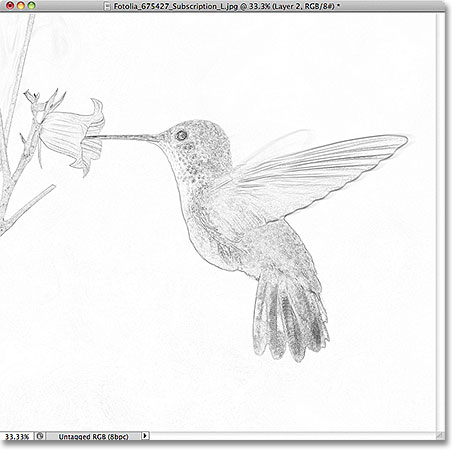
Here’s my result with the sketch lines now darker:

Step 9: Duplicate The Background Layer
Let’s add color to the sketch using the colors from the original image, which is sitting safely on the Background layer. First, click on the Background layer in the Layers panel to select it:

With the Background layer selected, make a copy of it by going up to the Layer menu, choosing New, then choosing Layer via Copy, or by pressing Ctrl+J (Win) / Command+J (Mac) on your keyboard. Photoshop duplicates the layer, names the copy “Background copy” and places it directly above the original Background layer:

Step 10: Move The Background Copy Above The Other Layers
Press Shift+Ctrl+] (Win) / Shift+Command+] (Mac) to instantly jump the Background copy layer to the top of the layer stack so it sits above the merged layer (Layer 2). The original photo will once again appear in the document window:
Step 11: Change The Blend Mode To Color And Adjust The Layer Opacity
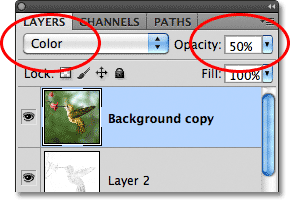
Finally, change the blend mode of the Background copy layer from Normal to Color, which will colorize the sketch. If the color seems too intense, lower the Opacity value until you’re happy with the results. I’ll lower my opacity down to 50%:

Here, after colorizing the sketch, is my final result. I’ve cropped away some of the empty background with the Crop Tool:

Photo To Sketch In 60 Seconds Or Less
As promised at the beginning of the tutorial, here’s how to create this same photo to sketch effect in 60 seconds or less, using keyboard shortcuts for most of the work! Before you begin, make sure the Move Tool is selected at the top of the Tools panel, otherwise some of the keyboard shortcuts won’t work.
Step 1: With the photo newly opened in Photoshop, press Ctrl+J (Win) / Command+J (Mac) to duplicate the Background layer.
Step 2: Press Shift+Ctrl+U (Win) / Shift+Command+U (Mac) to desaturate the layer.
Step 3: Press Ctrl+J (Win) / Command+J (Mac) to duplicate the desaturated layer.
Step 4: Press Ctrl+I (Win) / Command+I (Mac) to invert the layer.
Step 5: Press Shift+Alt+D (Win) / Shift+Option+D (Mac) to change the blend mode to Color Dodge.
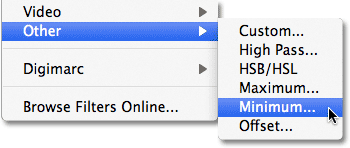
Step 6: Go to Filter > Other > Minimum. Leave the Radius value set to 1 pixel and click OK to close out of the filter’s dialog box.
Step 7: Press Shift+Alt+Ctrl+E (Win) / Shift+Option+Command+E (Mac) to merge the layers onto a new layer above the others.
Step 8: Press Shift+Alt+M (Win) / Shift+Option+M (Mac) to change the blend mode of the merged layer to Multiply, which darkens the sketch effect.
Step 9: Lower the layer Opacity value if the sketch now appears too dark.
Step 10: Click on the Background layer in the Layers panel to select it, then press Ctrl+J (Win) / Command+J (Mac) to duplicate it.
Step 11: Press Shift+Ctrl+] (Win) / Shift+Command+] (Mac) to jump the Background copy layer to the top of the layer stack.
Step 12: Press Shift+Alt+C (Win) / Shift+Option+C (Mac) to change the blend mode to Color to colorize the sketch.
Step 13: Lower the Opacity value to reduce the intensity of the color if needed.


 برای قبول شدن در اسکیس کارشناسی ارشد طراحی شهری چه باید کرد؟ +نمونه های موفق
برای قبول شدن در اسکیس کارشناسی ارشد طراحی شهری چه باید کرد؟ +نمونه های موفق  دانلود آموزش رویت آرشیتکچر ۲۰۱۴ به زبان فارسی + کامپوننت ها
دانلود آموزش رویت آرشیتکچر ۲۰۱۴ به زبان فارسی + کامپوننت ها  کتابخانه 6
کتابخانه 6  کتابخانه 4
کتابخانه 4  دانلود کتاب آموزش نرم افزار Archicad
دانلود کتاب آموزش نرم افزار Archicad .jpg) طراحی ساختمان اداری تجاری نیاوران اثر محمدرضا نیکبخت
طراحی ساختمان اداری تجاری نیاوران اثر محمدرضا نیکبخت طراحی داخلی 4 آپارتمان با دکوراسیون متفاوت (زیر 50 متر + پلان)
طراحی داخلی 4 آپارتمان با دکوراسیون متفاوت (زیر 50 متر + پلان).jpg) تصاویر بی نظیر مناظر معماری با دید پرنده
تصاویر بی نظیر مناظر معماری با دید پرنده  معماری و معماری داخلی خانه ی یک معمار در نروژ
معماری و معماری داخلی خانه ی یک معمار در نروژ  طراحی فوق العاده ی خانه ای با فضای خالی 6 وجهی در مرکز
طراحی فوق العاده ی خانه ای با فضای خالی 6 وجهی در مرکز  طراحی داخلی فروشگاه با استفاده از چوب در پراگ
طراحی داخلی فروشگاه با استفاده از چوب در پراگ نمایشگاهی از آثار و زندگی یک معمار
نمایشگاهی از آثار و زندگی یک معمار_572x809.gif) دانلود پلان مسکونی اجرایی 5 طبقه
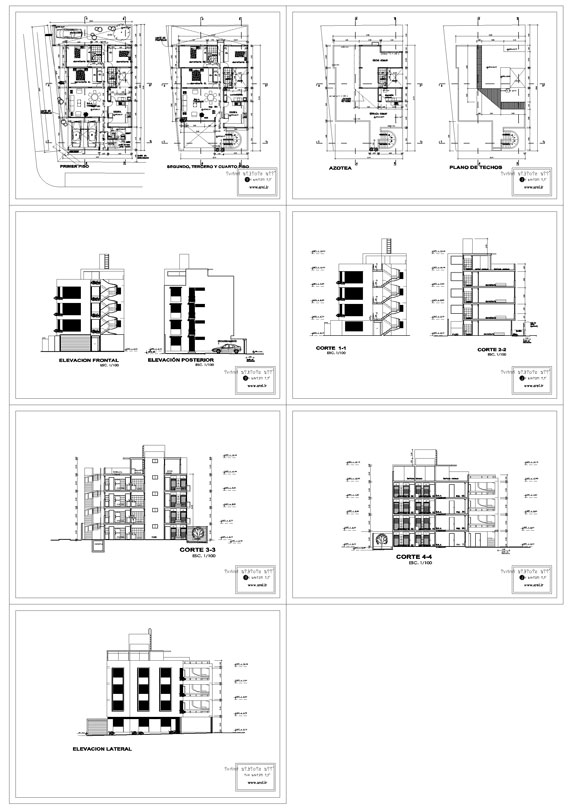
دانلود پلان مسکونی اجرایی 5 طبقه پلان مجتمع مسکونی
پلان مجتمع مسکونی